Improving your website’s conversion rate begins with identifying pain points for site visitors. What’s keeping them from purchasing your product, watching your video, submitting your form, or interacting with your dealer locator? Oftentimes, it comes down to page load times. In fact, more than half of mobile site visitors will leave a page that takes longer than 3 seconds to load. The result is increased bounce rates, poor conversion rates, and decreased search engine rankings - all leading to lower quality traffic and decreasing your bottom line.
How do we fix this? Optimizing your images is the first step in decreasing page load speeds and improving customers’ website experiences. That’s where WebP comes in.
What is WebP?
WebP is a Google-developed modern image format that provides superior compression at smaller file sizes than more widely used image formats like PNG and JPEG. According to Google, images saved in lossless (uncompressed) WebP format are 26% smaller in file size than traditional PNG images. Lossy (compressed) WebP images are 25-34% smaller than comparable JPEG images of similar quality. The results are impressive:

3 Benefits of Using WebP Images
WebP offers the same image quality you’d expect from high-resolution PNG images, with a smaller file size, meaning they’ll not only visually enhance your website, but also improve overall site performance.
1. Optimized WebP Images = Improved Load Times and Increased Conversions
Large, unoptimized images are one of the leading performance drains in web applications. Combine slow loading times with the short attention spans of today’s visitors, and you have a recipe for low conversions. Research proves users will simply exit if a page takes too long to load.
A 2017 Google study reported the following findings:
- On average, it takes 22 seconds to fully load a mobile landing page
- 53% of mobile site visitors leave a page that takes longer than 3 seconds to load
- As page load time increases from 1 second to 3 seconds, the probability of bounce increases by 32%
- The optimal loading time for a mobile landing page is 2 or fewer seconds
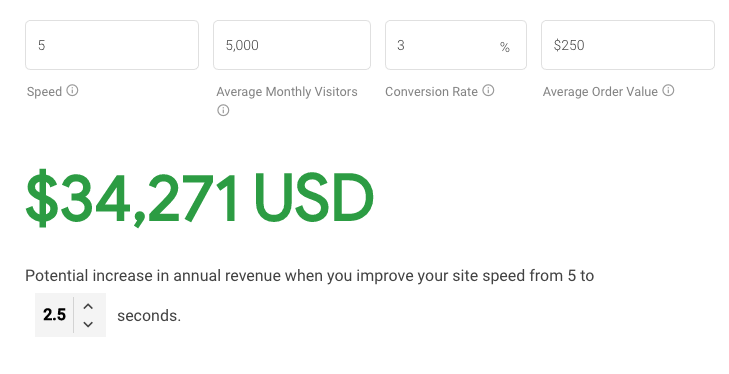
As an example of how just a few seconds of speed improvement can impact your bottom line, imagine you have an e-commerce website with the following statistics:
- 5,000 average monthly visitors
- $250 average order value
- 3% conversion rate
- 5 second load time
In this example, decreasing load time from 5 seconds to 2.5 seconds means a potential revenue increase of $34,271 annually due to decreased bounce. How does your site compare? Run a speed test to find out.

2. Faster Load Times = Improved SEO and Ranking
Not only can large images decrease your page load speed, but they can also harm your page ranking in search applications like Google. Google uses several metrics to provide websites a Core Web Vitals score. Three of the top 4 metrics used to calculate this score involve page speed and load times:
- First Contentful Paint (FCP) - When the browser first provides visual feedback to the user to indicate that the page is loading.
- Largest Contentful Paint (LCP) - The time it takes your website to fully load.
- First Input Delay (FID) - How long it takes your website to become fully functional to users.
All of these measurements affect your Core Web Vitals score and can negatively impact your page ranking, making it harder for people to “find” you.
3. WebP Improves Image Transparency
In the past we’ve relied on either GIF or PNG images to achieve transparency, but both present problems.
- GIF images, although fairly small in size, do not support partial transparency. Instead, pixels are either fully transparent or opaque, creating hard or “chunky” edges in images. Nevertheless, most graphics programs provide means to “dither” the solid pixels near transparent edges. While this helps visually to soften edges, it’s still not ideal.
- PNG images, on the other hand, provide full alpha transparency throughout the image, but at a cost. PNG images are always lossless (uncompressed), resulting in large files compared to JPEG, GIF or WebP. They should be avoided if possible; the larger the image the file, the more likely it is to decrease your page load time.
WebP supports alpha transparency in both lossy and lossless images. Lossy WebP images support transparency at file sizes up to 3x smaller than PNG. Lossless WebP fully supports alpha transparency at a cost of just 22% additional bytes.
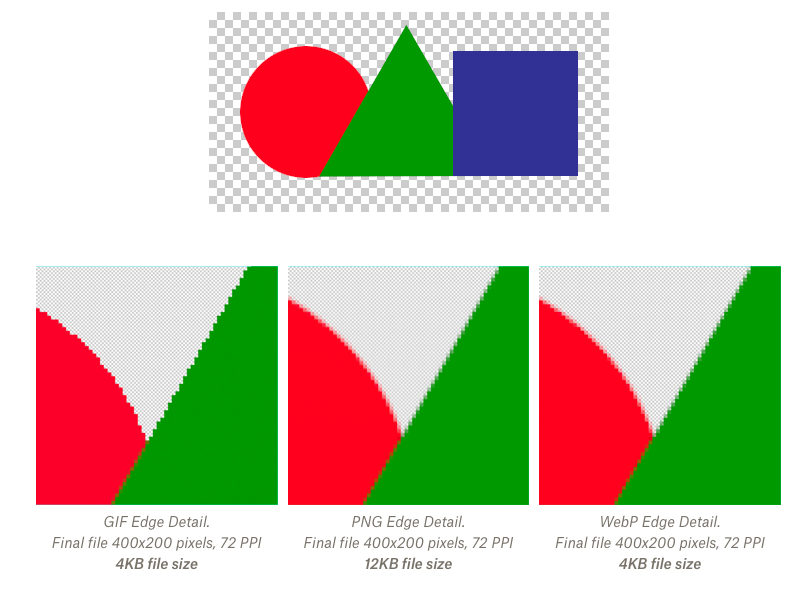
The example below shows three exported files with transparency: a GIF with diffusion dithering, a lossless PNG, and a lossless WebP. As you can see, WebP provides PNG quality transparency at GIF file sizes!

How to Implement WebP On Your Website
Upgrading your site to use WebP images has myriad positive effects on your site, including improving load times, your bottom line, Core Web Vital scores, and search engine ranking. Read our article with instructions for 5 WebP implementation methods. We'll cover basic and advanced methods, and provide a JPG fallback for legacy browsers.
Need help? Contact Gray Loon today.
About the Author
Robert Wade is a Senior Full Stack Developer and Designer at Gray Loon Marketing Group, Inc. with over 20 years experience designing and programming websites and applications.

