At Gray Loon, our team utilizes user testing to create designs that connect with your consumers and ultimately make visiting your website or app an enjoyable experience. User testing is the process of gathering feedback on customer experiences by testing prototypes, apps, and existing websites. Through user tests, we are able to assess web design elements like copy, layout, call-to-action placement, and overall user flow. This intel helps us understand how specific actions affect users’ overall experiences with an app or website, and it informs us on how we can tweak their interactions to improve engagement.
Benefits of User Testing
User testing accomplishes three main goals:
1. Bias Elimination
Everyone has biases that affect their judgment, even when it comes to design. User testing helps us set biases aside and make data-driven decisions to design the best user flow possible. An important part of eliminating these biases is understanding our audience. Understanding our audience is key to developing empathic user flows and allows us to truly get in the mind of our user. For example, when designing a site for new moms and dads, we found that many of our visitors use their phone with one hand because they are holding a baby. While before we may have designed the mobile experience with the assumption that users have both hands free, this insight shows us key areas where we can design our site to make it easy and efficient for those new parents.
2. Task Completion
Websites are designed with the purpose of the user completing a specific task: adding to cart, downloading an app, or following on social media, for example. We need to make sure that users can easily and effectively complete these desired tasks. By testing an existing or competitor site, we’re able to get real-time data on exactly how users shop and browse a site.
3. Pain Point Identification
We’ve all experienced frustrations with websites that have prevented us from completing the task and re-visiting the site. Our main goal with user testing is to identify if users can complete a specific list of tasks. Some tasks may be complex and require several iterations prior to launch. With user testing, we can catch pain points early and make sure that complex flows run smoothly prior to site development.

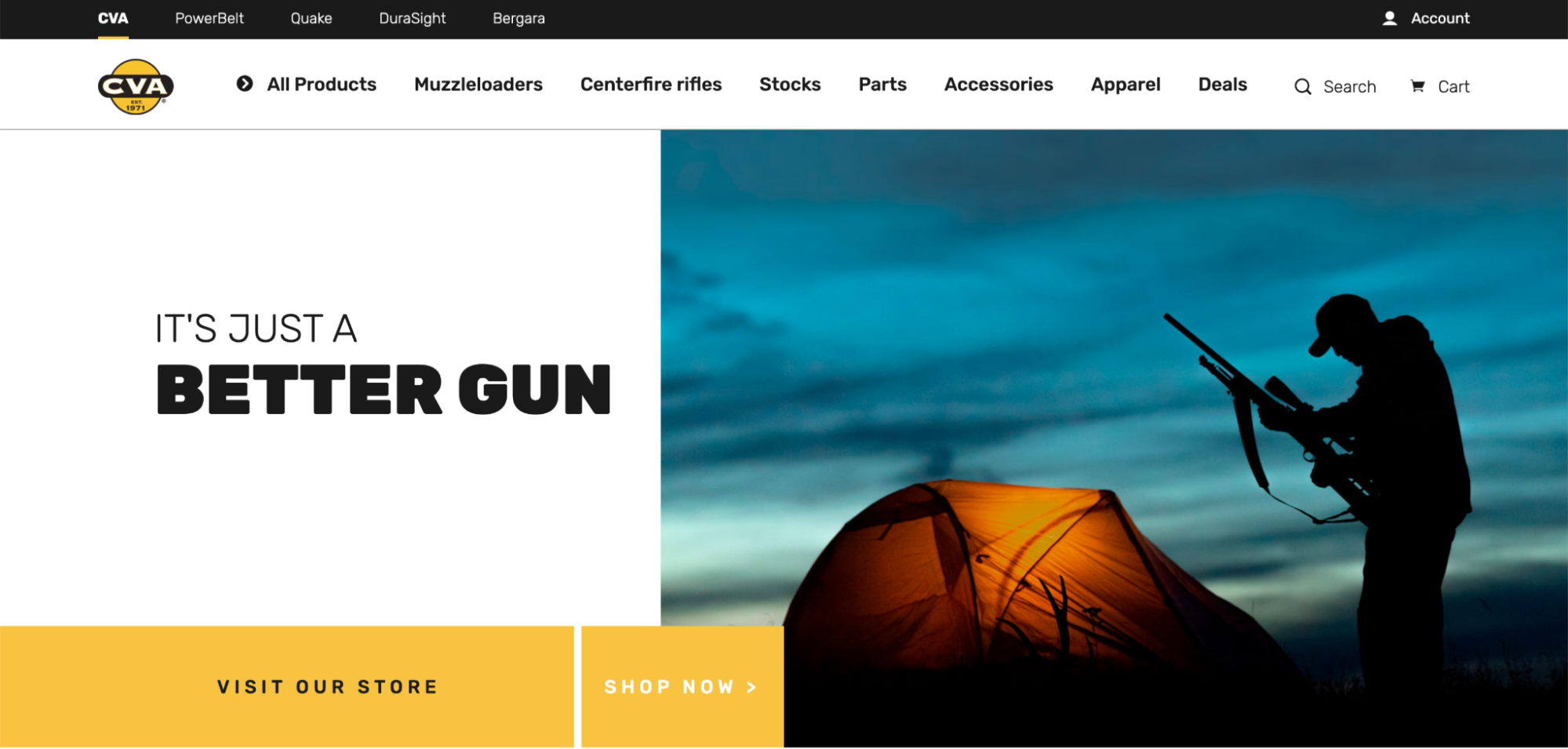
Before: Through user testing, we discovered that users overlooked the utility navigation to toggle between brands.

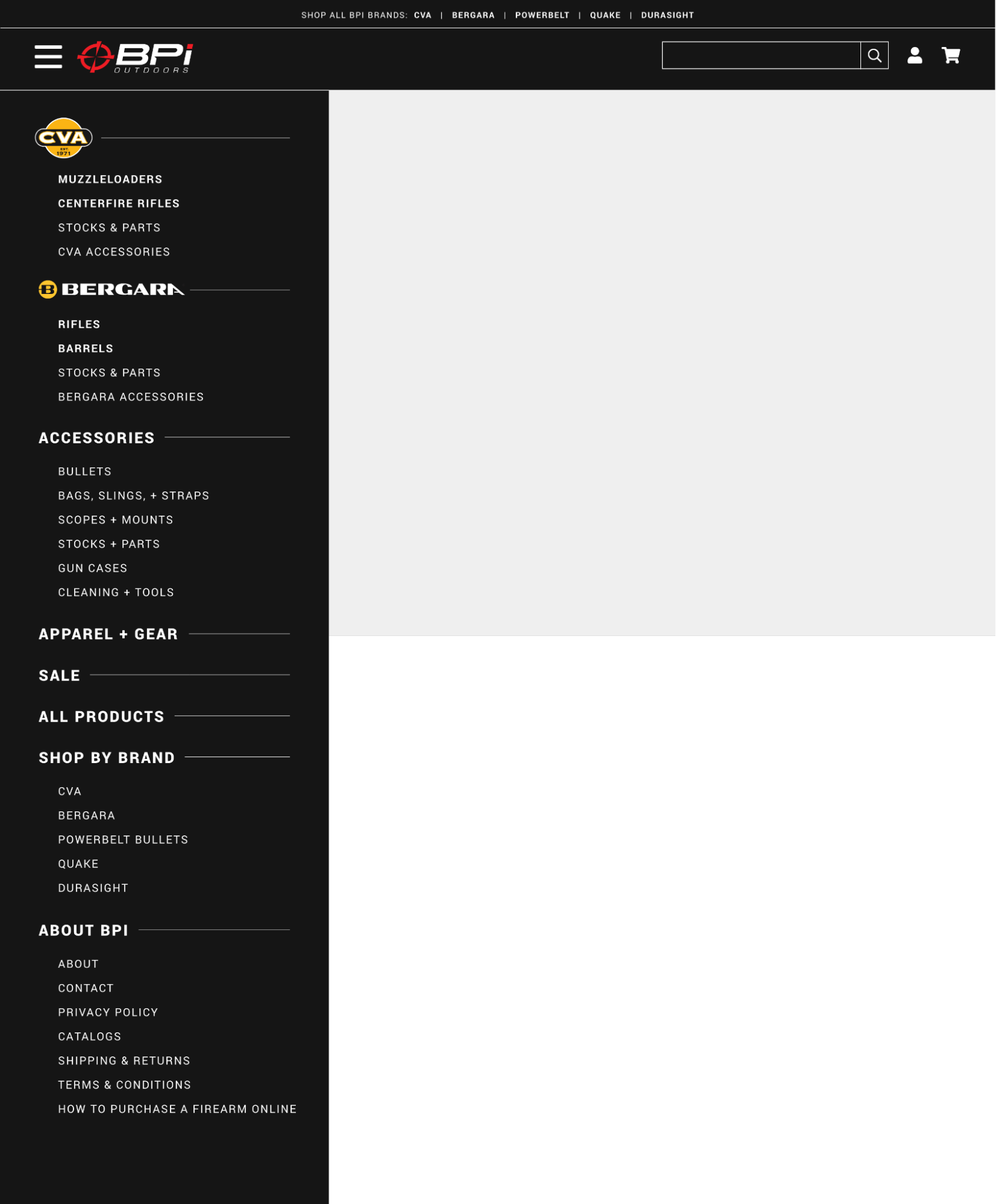
After: Users are able to either shop by brand or shop by product category in the hamburger menu. We added clarifying text to the utility nav to give context to users that they are able to shop by brand.
Conducting a User Test
Every website can benefit from user testing, especially ecommerce websites, complex websites, and apps. However, what’s included in testing depends largely on the end goal. Are we updating an existing website, building a new site, or something else? Depending on the end goal, we may conduct a user test on one or more of the following:
1. Existing site
For clients that have existing websites or apps, the first thing we do is test the current site. Testing a client’s current site allows us to gather valuable information, such as pain points, successes, and user preferences. Are the tasks clear to the user? Can users complete tasks without friction? How can we improve copy, layout, and call-to-action placement? 
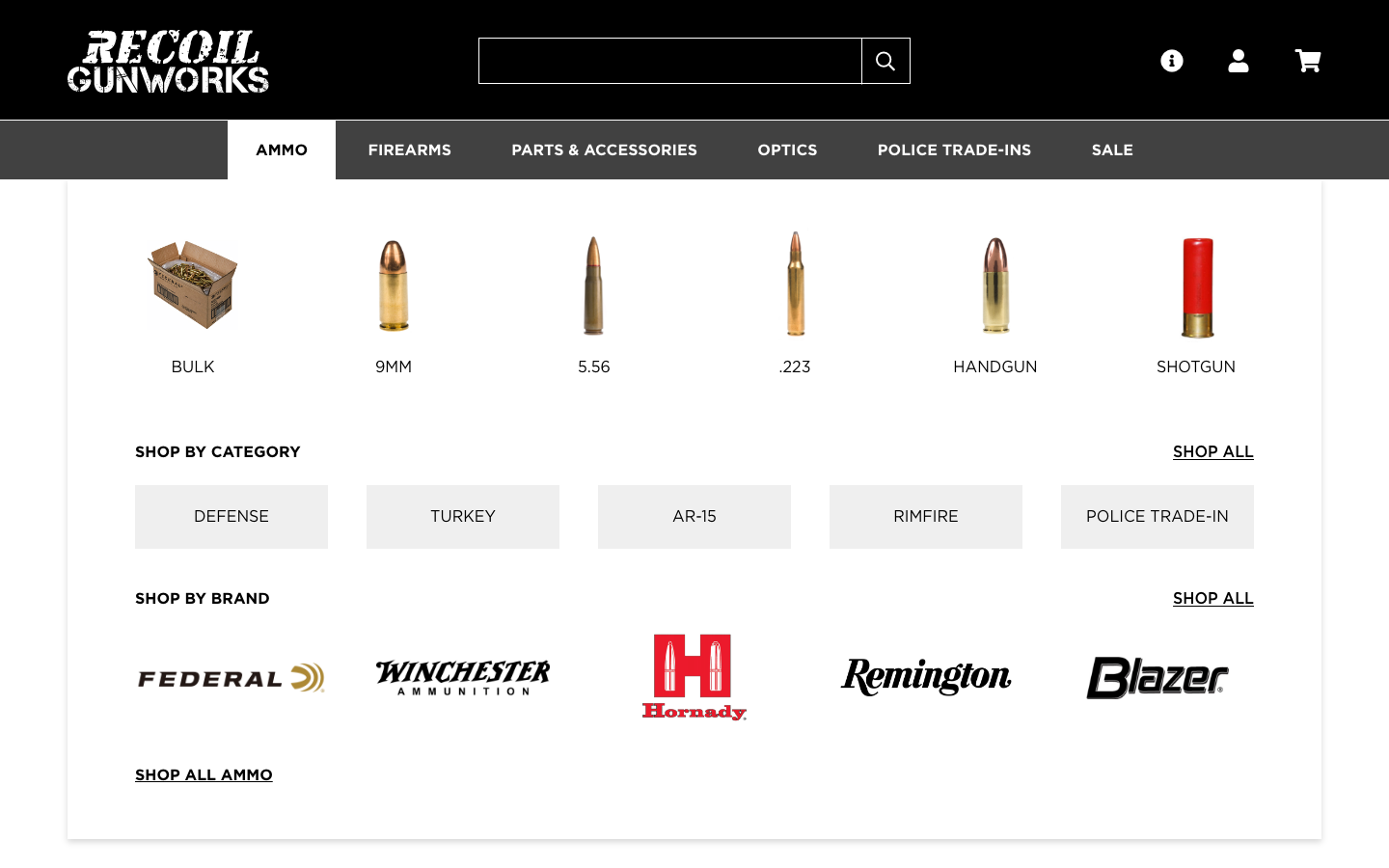
With user testing, we were able to determine how experienced users shop for ammo and prioritize popular categories.
2. Competitor sites
Users like to shop around to find the product or company that best fits their desired conditions, so they’re likely to visit more than one website within an industry. Testing competitor sites alongside a client’s current website shows us what competitors are doing right and how we can improve the client’s design to create the best website experience. For example, if a competitor is using a certain homepage hero layout that increases click volume, we can incorporate elements of that layout into our own design (without directly copying the competitor).
3. Prototypes
For new site builds, apps, or complex websites, we create and test prototypes after user testing is complete. Prototypes are functional, working iterations of the website. We use these prototypes to test our own design before it enters development. Prototype design includes creating personas, identifying desired tasks and user flows, analyzing personas’ emotions, and using existing and competitor site testing results to inform design. After the design is complete, we test our prototypes using a testing tool like Maze and moderated usability studies so we can improve any pain points before development begins.

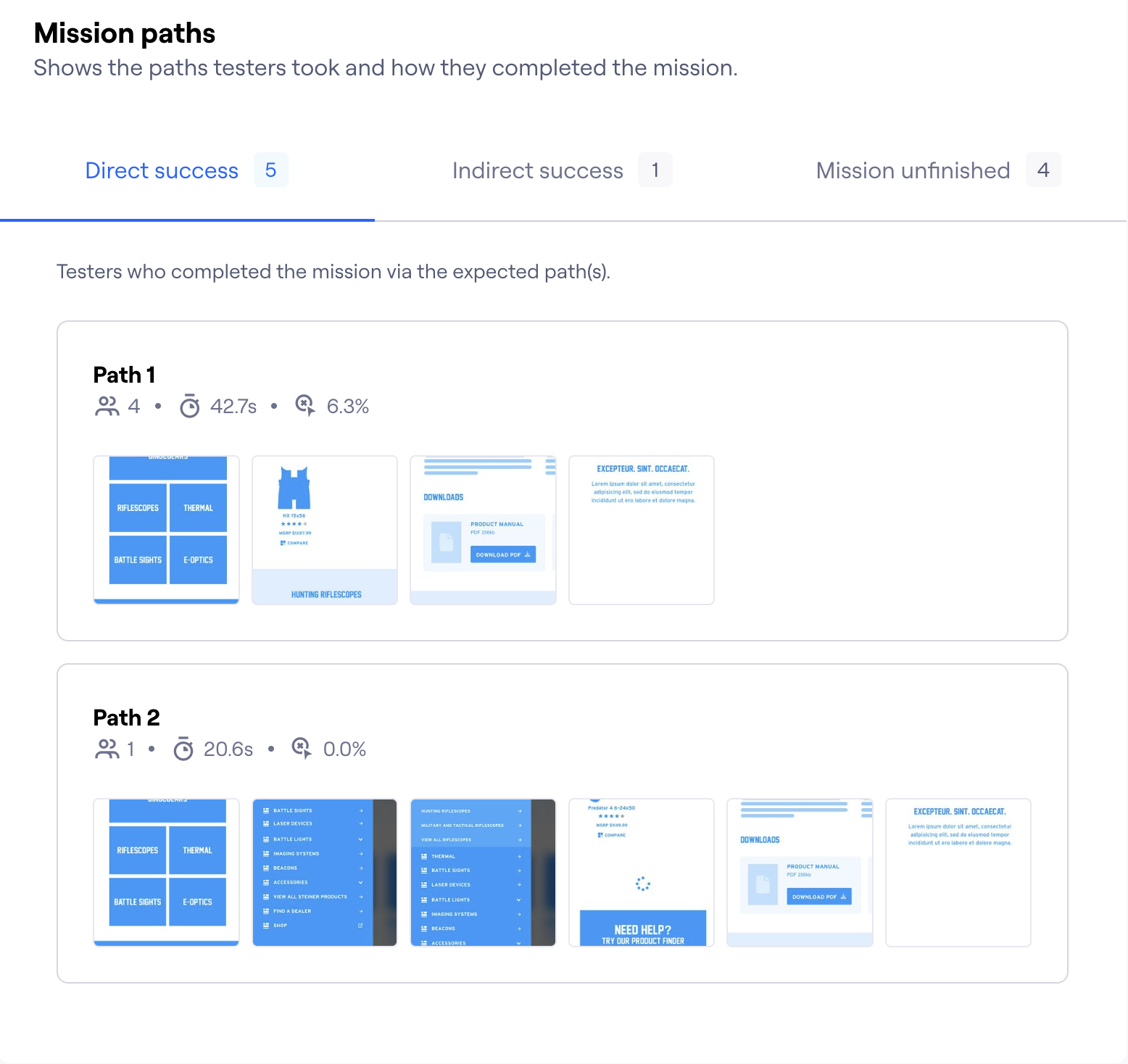
With Maze, we can set up different paths for users to take a monitor which paths perform the best.
Once a website has launched, we recommend taking the opportunity to user test the working site for fine-tuning. This can be as granular as testing a new menu or a new product card layout to see what visitors prefer and gravitate to.
Moderated vs. Non-Moderated User Tests
There are two types of user testing—moderated and non-moderated. Moderated testing involves a moderator directly interacting with testers. Non-moderating testing is without a moderator; testers are sent a link to complete a set of tasks on their own time.
There are benefits for both forms of testing and we typically use a mix of both moderated and non-moderated. Moderated testing can be more time-intensive because it requires an employee to conduct the study and synthesize the results. However, because these studies are done face-to-face (or zoom-to-zoom), the moderator can gain a lot of insight into the exact frustrations that a user experiences by reading facial expressions and hearing direct and timely feedback.
Where moderated studies are good for gathering qualitative data, non-moderated studies are good for quantitative data. Non-moderated studies include surveys, questionnaires, and a set of tasks that users complete on their own time using a software called Maze. By using Maze, we can build out tasks using our own prototypes, send them to a group of testers, and gather results based on how users complete their tasks. Maze is a helpful tool for collecting data quickly from a large set of users.
Provide a Better User Experience
At the end of the day, user testing helps us to improve our user’s experience. Our goal is to give users an efficient, easy, and enjoyable time when visiting our site or app, and through testing, we can increase our user satisfaction by identifying pain points early on. Contact us to get started with improving your website or app experience.

